|
ActiveX
Controls
for Enterprise
Application Design |
|
|
|
|
|
|
|
|
ctxGroup
|
|
| |
|
|
|
 |
 |
|
ctxGroup is a 32-Bit and 64-Bit Enhanced
ActiveX Group Box control providing
developers an effective approach for
grouping data input values.
|
|
| |
|
|
|
|
| |
 |
|
|
|
|
|
|
| |
Quickly and effectively manage a group
of child components using a single
container control - ctxGroup. An ideal
component for positioning radio buttons,
check boxes... for currect Windows UI
and UX design presentations. |
|
| |
|
|
|
|
| |
Container : When the
host language supports the ISimpleFrame
option, all objects placed within the
group box behave as its children. |
|
| |
|
|
|
|
| |
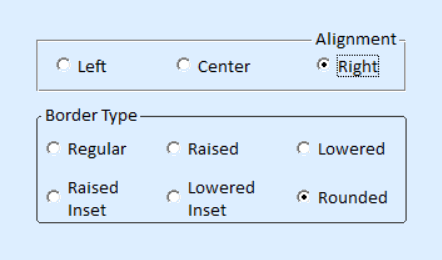
Caption Options : The
component's caption may be aligned to
the left, right, or center.
Additionally, the caption may be
displayed on top or on the bottom of the
group. |
|
| |
|
|
|
|
| |
Border Options : The
border around the component may be
raised, lowered, single-line, or hidden.
The width of the border may be altered.
Additionally, any valid color may be
assigned to the border. A rounded border
allows for current Windows styles. |
|
| |
|
|
|
|
| |
Simulated Transparency
: Provides a transparent background
without requiring the host language to
support transparency through its OLE
container. This allows transparency to
be provided to a larger number of
development environments. |
|
|
|
|
|
|
| |
|
|
|
|
| |
|
|
|
|
| |
|
|
|
|
| |
|
|
|
|
| |
|
|
|
|
| |
|
|
|
|
| |
 |
|
| |
|
|
|
|
|
|
|
| |
|
|
  |
| |
|
|
|
|