|
dbiCalendarWPF includes a
built-in Context Menu. The menu is designed to enhance
users navigation as well as direct Appointment editing
functionality.
Developers can
toggle the built in menu available for users by adjusting
the
ContextMenus Property.
The options available in
the menu depend upon the setup of the control and the
location of the Cursor inside the instance of the
dbiCalendarWPF that governs the objects on which the menu is
displayed.
Over an Appointment
When the cursor is over an
Appointment and the context menu is triggered, it will
contain an item specific to that appointment.
The text for the
Appointment MenuItem will have a header reading
"Appointment: " followed by the value of that appointments
EntryID.
This MenuItem will
also contain sub items for adjusting some values of the
appointment.
The available options
by default are:
1. A toggle for the
AllDayEvent Property.
2. The ability to
Add/Remove
Contacts/Locations/Tasks
from the Appointments collections. The options available are
dependant on the values currently present inside those same
collections on the dbiCalendarWPF itself.
3. The option to delete the
appointment.
Over a CustomArea
When the cursor is over a
CustomArea, the context menu will contain an item that says
"Custom Area: " followed by the start an end time values for
it.
The CustomArea menu
item has two sub items, which allow the user to toggle
properties of the CustomArea.
1. The first option
is "DeadZone", which allows users to toggle if the
CustomArea is considered a DeadZone or not.
2. The second option is to
toggle the "Daily" property of the CustomArea.
ViewType = Daily
When the ViewType property of
the control is set to Daily, there is a specific item added
to the ContextMenu in regards to the Column where the menu
was triggered. This item is titled "Current Column"
and will give users details on the Contact/Location/Task
that are associated with the column. These objects are
associated with the column when the AppointmentType/GroupType
is set to Contact/Location/Task.
The context menu
will list three sub items, one for each possible object.
If any of those types of objects are associated with the
column, additional details will be given as further sub
items.
NOTE: The additional details
available will depend on which properties of the object have
been assigned values by the developer.
Always Present
A few details and options will
always be available inside the context menu, as they affect
the control globally regardless of the current settings.
1. The first item
is the "Current Date and Time" menu item. This informs
the user the Date/Time in the calendar on which the menu was
triggered from.
NOTE: when working in
the Weekly or Monthly ViewTypes, the Time reported will
always be 12AM (midnight) of the day.
2. The second item is
labeled "Calendar". As sub items to this, users will
be able to change three different properties on the control.
AppointmentType, GroupType and ViewType.
NOTE: If no ColumnTypes have
been assigned to the control, the "Calendar" menu item will
also display the current date range of the control.
Overriding the ContextMenu
If the default context menu
does not suit your application, or if you simply wish to
tweak it, there are several options available.
1. The first option
is to completely turn off the default menu, by setting the
ContextMenus Property to false. This will disable
the default menu completely and give you total control over
the context menu.
2. The second
option is to modify the context menu after it has been built
but before it is displayed, using the
AfterContextMenuBuilt Event. This event fires
immediately after the menu has been built internally in the
control but prior to its display. Here you can add your own
additional menu items, or modify/remove any of the pre-built
items that don't suit your application.
The following example
will add an extra item to the context menu when ViewType =
Daily, for generating a Daily Report.
[VB .NET]
Private
Sub
DbiCalendarWPF1_AfterContextMenuBuilt(sender
As
Object,
e As
Dbi.WpfControl.dbiCalendar.AfterContextMenuBuiltEventArgs)
Handles
DbiCalendarWPF1.AfterContextMenuBuilt
Select
Case Me.DbiCalendarWPF1.ViewType
Case
Dbi.WpfControl.dbiCalendar.enumViewType.Daily
Dim DailyReportItem
As
New
MenuItem
DailyReportItem.Header =
"Daily
Report"
AddHandler
DailyReportItem.Click,
AddressOf
GenerateDailyReport
e.ContextMenu.Items.Add(DailyReportItem)
End
Select
End Sub
[C#]
private
void
dbiCalendarWPF1_AfterContextMenuBuilt(object
sender,
Dbi.WpfControl.dbiCalendar.AfterContextMenuBuiltEventArgs
e)
{
switch (this.dbiCalendarWPF1.ViewType)
{
case
Dbi.WpfControl.dbiCalendar.enumViewType.Daily:
MenuItem
DailyReportItem =
new
MenuItem();
DailyReportItem.Header =
"Daily
Report";
DailyReportItem.Click +=
new
RoutedEventHandler(GenerateDailyReport);
e.ContextMenu.Items.Add(DailyReportItem);
break;
default:
break;
}
}
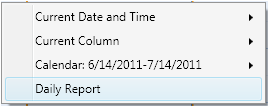
The
context menu will now look like this:

As always, take care and have a great day!
DBI Technical Support
support AT dbi-tech.com
|