The Dynamics of Scheduling
Applying component software to quickly achieve scheduling success.
VIEW
Scheduling :
for many of us scheduling is a common term for referencing a
period of time allocated for an activity. That allocation may be
contrasted against a vertical time-line (ruler) as is common with
day timers, Microsoft Outlook and other appointment book
presentations. DBI represents this type of functionality in the
calendar and appointment scheduling controls found in
Studio
Controls.
An alternate perspective in
scheduling may be termed as Gantt-style, a common reference in
project management, where a value of time (time bar) is associated
with a resource in relation to a horizontal time line (ruler). Gantt
includes a definition where the relation of activities on a time
line (ruler) may be linked or have affect to other activities/
resources along the same time line. The concept of Gantt in terms of
scheduling resources (assets) allows a quick reference of
availability which may or may not be directly related to other
entities. The ability at a high level to see what a list of
resources are doing, when, where, how and why.
DBI represents this type of
application functionality in
Solutions Schedule.
TERMINOLOGY
There are three
distinct perspectives to the term scheduling; Appointment
Scheduling, Multi-Resource / Asset Management Scheduling and Project
management. Project management incorporates an element of timeline
scheduling, however, its true value is in managing a collection of
required resources to complete a series of tasks in direct relation
to each other, over a proposed period of time.
Appointment scheduling
focuses on an individual entity or entities over a series of hours
or days. What may be termed as micro scheduling. Multi-resource and
asset management scheduling on the other hand focuses on a list of
entities (typically a Y axis presentation) and their status along a
fixed or varying time line (an X axis orientation) which may
include other relational information captured by an associated time
bar. The concept of macro scheduling may be termed in this context.
In many scheduling
instances macro (resource)
and micro (appointment)
scheduling views are needed to give end-users the right tools at the
right time and to correctly present and interact with time-based
relational information.
In this edition we
showcase the basics of multi-resource | asset management scheduling
using
Solutions Schedule for .NET.
APPLICATION
A) Developing with the
Solutions Schedule control
1) The
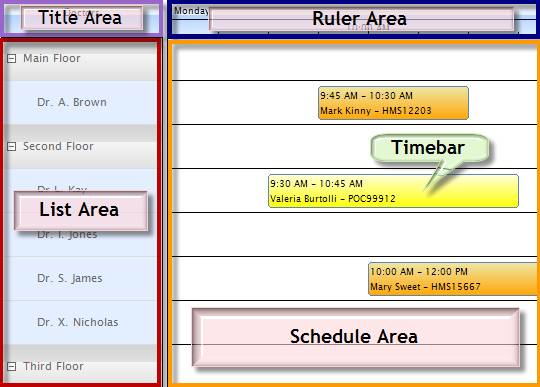
areas of the dbiSchedule - a quick terminology guide
The Schedule control can be broken down into five unique areas
for discussion : Title, List, Ruler, Schedule, and Timebar.

The List Area on the
left of the control holds the Schedule Items; that is the resources
and or collections of resources being scheduled. A list item
(resource) is the container for the timebars that represent the
scheduled use of the resource.
Each list item can host other list items, thereby allowing
for a tree structure, including headers with full support for
expanding and collapsing the child items. The control surfaces
events to validate the addition, editing, and deletion of timebars
and list items that fire before and after user interaction to allow
the developer to validate the input and
modify the underlying data
structure.
2)
Creating List Items
The List Items are the underlying structure of the Schedule. As
such, most of the planning of a Schedule will involve developing a
meaningful structure for presenting the data. As mentioned
previously each item can host other items to create a collapsible
tree structure, this can be useful for setting up meeting rooms,
departments, projects or whatever your needs are. A good example of
list items and sub-items would be a Clinic with multiple floors.
Each floor has doctors and each doctor has one or more
examining rooms. When
an item is collapsed to its header all the sub items including their
timebars will be collapsed as well.
Using the controls built-in UserDrawn Header functionality
the developer can create a meaningful overview for the header that
allows for a great overview presentation which will then allow your
users to drill down into the pertinent areas of the schedule. The
list items can be created and removed at any time.
The controls FirstDraw event is ideal for the initial
loading of the control from a data structure.
'Create a parent and child
Schedule List Item
Dim newParent
As New
Dbi.WinControl.Schedule.dbiScheduleItem
Dim newChild
As New
Dbi.WinControl.Schedule.dbiScheduleItem
'Set some properties on the parent
item
'The VerticalEdge fill style gives
the
'Vista arrowglass effect.
newParent.Text = "Parent Item"
newParent.BackColor = Color.AliceBlue
newParent.BackColorTo = Color.Blue
newParent.FillType = Dbi.enumFillType.VerticalEdge
'Set some properties on the child
item
newChild.Text = "Child Item"
newChild.BackColor = Color.PaleVioletRed
newChild.BackColorTo = Color.Red
newChild.FillType = Dbi.enumFillType.VerticalEdge
'Add the child item to the parent
item
newParent.Items.Add(newChild)
'Add the parent item to the
dbiSchedule
Me.DbiSchedule1.Items.Add(newParent)
3) Creating and editing timebar
A timebar at its core is a start date/time, end date/time, text
and drawing properties. One of the more powerful properties on a
timebar is the Tag property (more on this in the discussion on data
binding). As with other tags its a generic object property that can
accept either a datarow or custom object containing more information
on each timebar. This is extremely useful for tying the timebar back
to data, drilling down into the timebar detail, or for reporting.
Timebars can be
created programmatically from a data structure during the
dbiSchedule.FirstDraw event (loading the control from a database) or
by having the user click and drag in the Schedule Area on a list
item, or by dragging and dropping from another object outside of the
schedule control into the schedule area of the schedule control.
There are several edit modes available on the dbiSchedule which can
be used to split, copy, move, or erase timebars.
'Adding some timebars
'Create a new Schedule List Item
Dim newItem
As New
Dbi.WinControl.Schedule.dbiScheduleItem
'Set some properties on the item
newItem.Text = "New Item"
'Add the new item to the schedule
Me.DbiSchedule1.Items.Add(newItem)
'Create a timebar and set the
start, end and text properties
Dim newTimebar1
As New
Dbi.WinControl.Schedule.dbiTimeBarItem
newTimebar1.Start = Today.AddHours(9)
newTimebar1.End = Today.AddHours(10)
newTimebar1.Text = "First
Timebar"
'Create a second timebar and set
the start, end and text properties
Dim newTimebar2
As New
Dbi.WinControl.Schedule.dbiTimeBarItem
newTimebar2.Start = Today.AddHours(9)
newTimebar2.End = Today.AddHours(10)
newTimebar2.Text = "First
Timebar"
'Add the timebars to the item...
'Remember the items are the
containers for the timebars
newItem.TimeBars.Add(newTimebar1)
newItem.TimeBars.Add(newTimebar2)
4) Working with the ruler
The
ruler is an extremely malleable construct. The control contains
several predefined time-type formats (Hours, Days, Weeks, or
Months). The control
also provides the ability to customize the ruler using the
dbiSchedule.ValuePoint event which will allow you to change the text
that is displayed in the ruler. This event combined with the
flexible dbiSchedule.TimeDistance property allows the developer to
create custom time lines with a simple calculation formula to
convert from a built-in ruler to a custom ruler; for example to
display a schedule in Microseconds (for complex software timing
applications or engineering plans).
To assist the user in placing timebars at specific points in
the schedule the new guidelines functionality can snap newly created
or moved timebars to a specific time. The control also contains a
built-in snap to grid feature which can be used to assist the user
by snapping the timebar to a fixed time increment.
'Add a new guide line to the schedule.
Dim objGuideline
As
Dbi.WinControl.Schedule.dbiGuideLine
objGuideline = New
Dbi.WinControl.Schedule.dbiGuideLine
objGuideline.LineTime
= Today.AddHours(6)
objGuideline.ImageIndex = 0 'Gray
marker
objGuideline.LineColor = Color.LightGray
Me.DbiSchedule1.Schedules(0).GuideLines.Add(objGuideline)
5) Data and the
dbiSchedule
First and foremost
the dbiSchedule control is an interface control. It provides the
user with an elegant scrollable multi-resource interface to an
underlying data source. The control is not designed to store the
data but rather it provides a user interface to view and interact
with the data. The
control contains built-in print functionality to print the control
and its contents, as well as a create image functionality to create
a physical image of the control.
In all cases the data should always be managed through the
data layer. With the object oriented architecture of the .NET
version of the control and the flexibility of the ADO.NET data
structure, managing the interaction between the control, its
objects, and the underlying data they represent is significantly
easier than in the days of COM. The simplest form of data structure
for a schedule is a table containing the Schedule List Items and a
table of Timebars which have a reference to the Schedule Item Key
Field. This way in the first draw, the developer can fill a
datatable with the data for a schedule and using a for..each loop
add the Items and Timebars to the control. A recommended practice is
to store the record (datarow) in tag property of the object being
used to represent the data.
For example a list item in the list area would contain the
datarow of the item from the database.
This way during the various After events the developer can
easily update the data structure by persisting the change in the
datarow contained in the tag property of the object that generated
the event. The schedule control offers various events for the
validation of the objects being hosted in the control through the
various edit modes prefaced with Before. Once the users input has
been validated an After event is fired where the developer can
then update the data in the datarow and persist the change back to
the database.
|
BeforeGuideLineInsert
|
BeforeTimeBarMove
|
|
BeforeGuideLineMove
|
BeforeTimeBarRemove
|
|
BeforeGuideLineRemove
|
BeforeTimeBarSelect
|
|
BeforeTimeBarDrop
|
BeforeTimeBarSize
|
|
BeforeTimeBarInsert
|
BeforeTimeBarSplit
|
|
BeforeTimeBarLink
|
BeforeTimeBarUnlink
|
|
|
|
|
AfterGuideLineInserted
|
AfterTimeBarMoved
|
|
AfterGuideLineMoved
|
AfterTimeBarRemoved
|
|
AfterGuideLineRemoved
|
AfterTimeBarSized
|
|
AfterTimeBarDrop
|
AfterTimeBarSplit
|
|
AfterTimeBarInserted
|
AfterTimeBarUnlinked
|
|
AfterTimeBarLinked
|
|
An example of
validating the Timebar object is during the BeforeTimebarInsert
event where the developer can check to see if the timebar is in
conflict with another timebar by using the TimeBarConflicts
collection:
Private
Sub DbiSchedule1_BeforeTimeBarInsert(ByVal
sender As
Object, ByVal e
As
Dbi.WinControl.Schedule.BeforeTimeBarInsertEventArgs)
Handles
DbiSchedule1.BeforeTimeBarInsert
'Test to see if new appointment is
in conflict with any
'other appointments
with the doctor.
'NOTE: Two appointments cannot be
with the same doctor at the same time
If
Me.DbiSchedule1.TimeBarConflicts(e.TimeBarItem,
e.ScheduleItem).Count > 0 Then
'Disallow the insert
e.AllowInsert = False
End
If
End Sub
When the e.AllowInsert is set to false the AfterTimebarInsert event
will not fire, however if the timebar is allowed to be added to the
schedule item then the AfterTimebarInsert event will fire and the
code in that event can update the data (assuming that the datarow of
the resource is in the
tag property of the Schedule Item):
Private
Sub DbiSchedule1_AfterTimeBarInserted(ByVal
sender As
Object, ByVal e
As
Dbi.WinControl.Schedule.AfterTimeBarInsertedEventArgs)
Handles
DbiSchedule1.AfterTimeBarInserted
'NOTE: This event fires after a
time bar has been inserted by the user in the control.
'In the BeforeTimeBarInserted
event the time bar (appointment) is checked for conflicts.
'This event occurs after the time
bar is created (no conflicts) and is therefore ready to be saved.
Dim newAppointment
As DataRow
'Save new meeting to database
'Create a new dataRow object
newAppointment = dtMeetings.NewRow
'Set the DoctorID on the dataRow
'This is used to attach each
Timebar
'to it's respective doctor.
newAppointment.Item("DoctorID")
= e.ScheduleItem.Tag.Item("DoctorID")
'Set the properties of the dataRow
newAppointment.Item("AppointmentStart")
= e.TimeBarItem.Start
newAppointment.Item("AppointmentEnd")
= e.TimeBarItem.End
newAppointment.Item("PatientName")
= e.TimeBarItem.Text
newAppointment.Item("AppointmentType")
= e.TimeBarItem.Cargo
'Add the new dataRow to the
dataTable.
datatableAppointments.Rows.Add(newAppointment)
'Store the record represented by
the time bar in the object's tag property
e.TimeBarItem.Tag = newAppointment
dataadapterAppointments.Update(dtAppointments)
End Sub
As mentioned above, adding the datarow to the tags of the objects is
an excellent way to extend the various objects. This allows the
developer to append any number of extra fields to the control's
objects and call them quickly within the controls events.
6) Conclusion
The dbiSchedule control is an amazing tool for handling multiple
resource scheduling. With a flexible tree structure and customizable
timeline (ruler) the dbiSchedule control provides a solid and
dynamic interface for visually managing your resource
scheduling/appointment scheduling needs. Customizable item, timebar
and ruler presentations including new Vista arrowglass fill styles make for an attractive
presentation and if you need to go the extra mile, you can take
advantage of the User Drawn features to create your own graphics for
timebars and header/footer items. For more information and detailed
samples, please see our Demos and Helpfiles available through the
Solutions Schedule for .NET Product Manager available for download
at www.dbi-tech.com.
copyright 1996 - 2023 all rights reserved DBI Technologies Inc